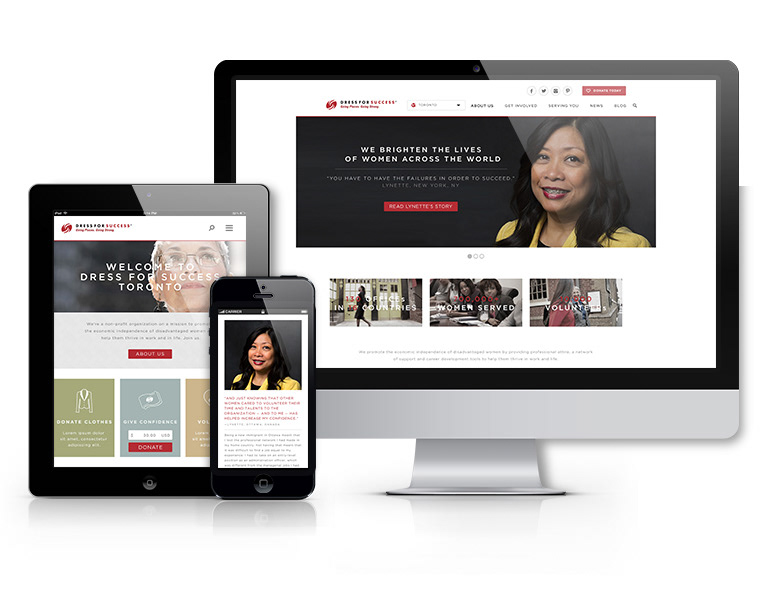
The goal of this project was to update the information architecture, user experience, and visual design of the website for the non-profit located in San Francisco.
As a UX/UI Designer on this project I reorganized and prioritized the site map and all site content, created wireframes, and collaborated with a visual designer to create a bold and professional new look for ABFAS.
Creative Director: Matt Cooke
Visual Designer: Marcela Carrillo
Agency: Iron Creative
Visual Designer: Marcela Carrillo
Agency: Iron Creative